Wix Problem gelöst: Mobile Ansicht um weitere Elemente ergänzen
- Holger Reher
- 12. Okt. 2023
- 2 Min. Lesezeit
Sämtliche Elemente, die Ihr auf der Hauptseite des Wix Baukastens für die Desktop-Version Eurer Website einfügt, erscheinen auch auf der Baukastenseite für die mobile Version. Das große Problem: Bis auf ein paar spezielle mobile Funktionen, wie zum Beispiel ein „Zurück nach oben“-Button oder eine Schnellaktionsleiste, könnt Ihr dort keine weiteren Elemente hinzufügen. Ihr seid auf das beschränkt, was Ihr ursprünglich für Eure Desktop-Version integriert habt.

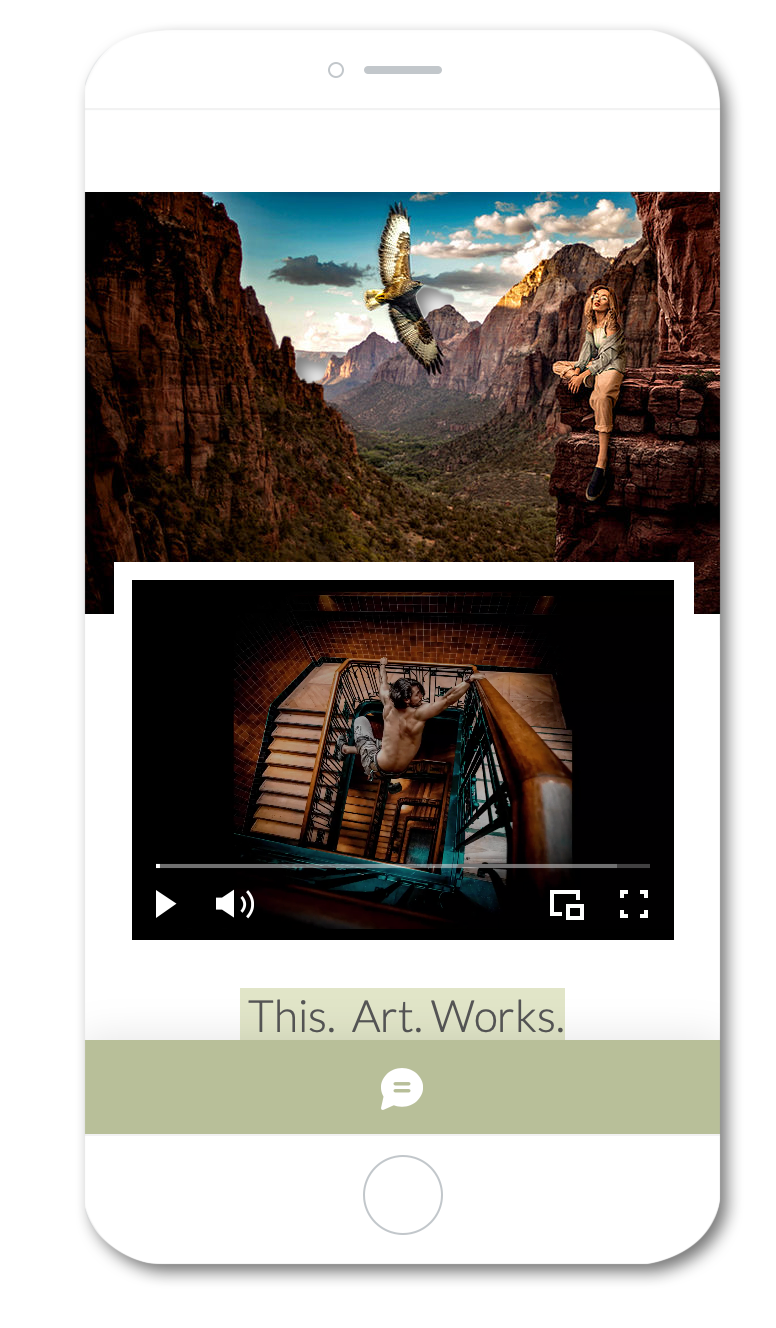
In meinem Fall stand ich vor der Herausforderung, dass sich der Video-Rahmen in der mobilen Ansicht nicht viel kleiner ziehen lässt als die komplette Screen-Breite. Ich konnte das Fenster daher nicht wie in der Desktop-Version stark verkleinert auf das Foto von mir setzen, wollte es aber auch nicht einfach plump darunter anschließen lassen. Wie also eine Verbindung schaffen? Da es im mobilen Baukasten auch keine Option für einen Rahmen gibt, musste ich mir etwas einfallen lassen.
Und so funktioniert es
Ich kam auf die Idee, ein weiß gefülltes Deko-Element in Rechteckform auf einer freien Fläche der Desktop-Variante zu hinterlegen, um dahinter alle möglichen Zusatzelemente für die mobile Ansicht zu verstecken. Und das funktioniert so:

1. Wählt im „+”-Menü den Reiter „Deko“ an und klickt anschließend auf das grüne Rechteck. Das Rechteckt erscheint daraufhin mittig auf Eurer Seite.

2. Klickt das Rechteck an, geht auf „Design“ und ändert die Füllfarbe auf Weiß oder jede andere Farbe, die der Eures Seitenhintergrunds entspricht.

3. Zieht das Rechteckt nun so klein, dass es in den linken oder rechten Seiten-Frame passt und legt es dort ab.
Solltet Ihr Eure Desktop-Version über die gesamte Breite als Full Frame angelegt und daher keinen Platz in den Seiten-Frames haben, geht Ihr so vor:
Folgt den Schritten 1–3 der Anleitung oben.
Legt das weiße Rechteck über ein größeres anderes Objekt auf Eurer Seite, sodass es an keiner Seite überlappt.
Macht einen Rechtsklick auf das Rechteck und setzt es über den „Anordnen“-Befehl „ganz nach hinten“.
In beiden Fällen ist es später auf Desktop-Browsern nicht zu sehen, Ihr könnt es aber im Baukasten für die mobile Version als weiteres Objekt für die Gestaltung der spätere Smartphone-Ansicht nutzen. In meinem Fall dient es als Rahmen um das Video-Fenster, wodurch ich eine thematische Verbindung zwischen dem Foto von mir und dem Video hergestellt habe. Das Rechteckt könnt Ihr so oft kopieren, wie Ihr es für die mobile Ansicht benötigt. Ich habe es zum Beispiel noch einmal weiter unten auf meiner Seite für denselben Zwecke verwendet und das Video mit einem Rahmen vom Artwork darüber getrennt.

Übrigens: Mit den Rechtecken lassen sich im Desktop-Baukasten jede Menge weitere Zusatzelemente unsichtbar machen, die Ihr dann im Nachgang in der mobile Version verarbeiten könnt.
Mobile Ansicht ergänzen
Also: Wollt Ihr in die mobile Version Eurer Wix Webseite Designelemente oder andere Inhalte einbauen, die Ihr in der Desktop-Version nicht nutzt, versteckt sie in der Desktop-Ansicht einfach hinter größeren Deko-Objekten, die Ihr in derselben Farbe wie die Hintergrundfarbe Eurer Seite einfärbt. So sind sie in der Desktop-Version unsichtbar, lassen sich aber im ansonsten stark limitierten Wix Baukasten für die mobile Ansicht als ergänzende Elemente verwenden.
Habt Ihr andere Probleme mit Wix, bei denen ich Euch helfen kann? Oder habt Ihr eigene Tipps für mich und die Community? Dann schreibt beides gern in die Kommentare!

Hi ich habe auf meiner wix Seite links eingebaut diese funktionieren auch in der Pc Ansicht in der mobil vorschau auch aber in der veröffentlichten Version mobil nicht wo dran liegt es
Hallo. Ich kann die Shop-Funktion bei der mobilen Version (Handy) nicht nutzen. Er bringt alle Artikel unsortiert untereinander … Am Laptop funktioniert das super. Was kann ich tun? Danke:)
Hallo, ja,ich habe ein Problem mit Wix bei dem mir bis jetzt niemand helfen konnte, auch kein Wix Support. Leider werden die von mir konfigurierten Farben in der Desktop Version nicht auf die Mobile übernommen. Es sieht auf den Handys ( iPhone & auch Android) alles grau, mit grau Abstufungen aus. Vielleicht hast du einen Rat? (Meine HP yoga-anjawagner.com
LG Anja